离线缓存是新特性之一,简单理解就是第一次加载后将数据缓存,在没有清除缓存前提下,下一次没有网络也可以加载,用在静态数据的网页或游戏比较好用。当然,Html5新的特性都不是所有都能支持的,离线缓存也一样。反正IE9(包括)及IE9以下的浏览器目前是不支持的。如果用在移动端,应该都能支持。检测是否支持离线缓存也是比较简单的。
if(window.applicationCache){alert("支持离线缓存");}else{alert("不支持离线缓存");} 使用起来也很简单。
①:首先要引入manifest文件。
//就是在这里引入,注意引入也是讲究路劲跟文件名的,这里文件名是test,后缀是mainfest,路劲在当前的html下面(一般放在html当前文件夹下面也没什么问题,我是这么放的)Document
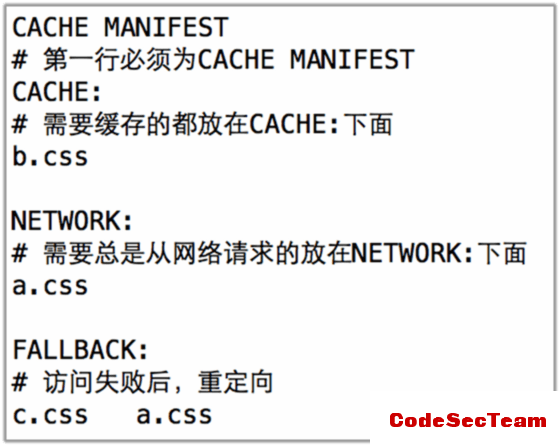
②:引入完了之后,接下来就是test.mainfest文件代码的编写了。

解析一下:以#开头的行表示的是注释。
CACHE下面的都是缓存的文件,
NETWORK表示每次都从网络请求,然后缓存,指定的文件总是从网络上请求最新的。
FALLBACK:指定的文件若是找不到,会被到新的地址。规范都是大写。
目前为止就实现了离线缓存,再也不用担心第二次打开还耗费流量了,用在静态的手机网页或是游戏比较好用。
③:缓存状态:window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态。
applicationCache.status的值如下:
0 === 未缓存
1 === 空闲(缓存为最新状态)
2 === 检查中
3 === 下载中
4 === 更新就绪
5 === 缓存过期
var appCache = window.applicationCache;switch (appCache.status) { case appCache.UNCACHED: // UNCACHED == 0 return 'UNCACHED'; break; case appCache.IDLE: // IDLE == 1 return 'IDLE'; break; case appCache.CHECKING: // CHECKING == 2 return 'CHECKING'; break; case appCache.DOWNLOADING: // DOWNLOADING == 3 return 'DOWNLOADING'; break; case appCache.UPDATEREADY: // UPDATEREADY == 4 return 'UPDATEREADY'; break; case appCache.OBSOLETE: // OBSOLETE == 5 return 'OBSOLETE'; break; default: return 'UKNOWN CACHE STATUS'; break;};
④:主动更新缓存:applicationCache.update()
//利用定时器隔一定时间自动更新一下缓存setInterval(function(){applicationCache.update();},50000); ⑤:介绍一下缓存相关的事件。
1、updateready事件:当有新的缓存,并更新完以后,会触发此事件。
例如代码:
applicationCache.addEventListener("updateready",function(){ alert("缓存更新完成");},false); 2、progress事件:当有新的缓存,并处于正在下载的过程中时,会不断触发此事件。progress中的包含:loaded和total。loaded代表当前已经加载完成的文件,total为总共需要更新的文件数。
applicationCache.addEventListener("progress",function(){alert(applicationCache.status); //3... 3表示正在下载},false); 3、其他事件:
checking事件:正在检查
downloading事件:正在下载
updatereadey事件:更新完成,(第一次加载页面不会触发)
obsolete事件:缓存过期
cached事件:缓存完成之后触发(第一次加载页面的时候),空闲,缓存为最新状态
error事件:报错
noupdate事件:检查更新结束,没有需要更新。
applicationCache对象
该对象是window对象的直接子对象,window.applicationCache
基类:DOMApplicationCache
事件列表:
| 事件 | 接口 | 触发条件 | 后续事件 |
|---|---|---|---|
checking | | 用户代理检查更新或者在第一次尝试下载manifest文件的时候,本事件往往是事件队列中第一个被触发的 | |
noupdate | | 检测出manifest文件没有更新 | 无 |
downloading | | 用户代理发现更新并且正在取资源,或者第一次下载manifest文件列表中列举的资源 | |
progress | ProgressEvent | 用户代理正在下载资源manifest文件中的需要缓存的资源 | |
cached | | manifest中列举的资源已经下载完成,并且已经缓存 | 无 |
updateready | | manifest中列举的文件已经重新下载并更新成功,接下来js可以使用方法更新到应用程序中 | 无 |
obsolete | | manifest的请求出现404或者410错误,应用程序缓存被取消 | 无 |
error | | manifest的请求出现404或者410错误,更新缓存的请求失败 | 无 |
| manifest文件没有改变,但是页面引用的manifest 文件没有被正确地下载 | |||
| 在取manifest列举的资源的过程中发生致命的错误 | |||
| 在更新过程中manifest文件发生变化 | 用户代理会尝试立即再次获取文件 |
属性:status 返回缓存的状态
| 可选值 | 匹配常量 | 描述 |
| 0 | appCache.UNCACHED | 未缓存 |
| 1 | appCache.IDLE | 闲置 |
| 2 | appCache.CHECKING | 检查中 |
| 3 | appCache.DOWNLOADING | 下载中 |
| 4 | appCache.UPDATEREADY | 已更新 |
| 5 | appCache.OBSOLETE | 失效 |
方法
| 方法名 | 描述 |
| update() | 发起应用程序缓存下载进程 |
| abort() | 取消正在进行的缓存下载 |
| swapcache() | 切换成本地最新的缓存环境 |
manifest解析机制

注意事项
- 站点离线存储的容量限制是5M
- 如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
- 引用manifest的html必须与manifest文件同源,在同一个域下
- 在manifest中使用的相对路径,相对参照物为manifest文件
- CACHE MANIFEST字符串应在第一行,且必不可少
- 系统会自动缓存引用清单文件的 HTML 文件
- manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
- FALLBACK中的资源必须和manifest文件同源
- 当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
- 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
- 当manifest文件发生改变时,资源请求本身也会触发更新